Comment évaluer la qualité du développement d'un site web - Un guide pour les entrepreneurs
Par Hugh de Belloy le

Comment évaluer la qualité du développement d’un site web : Un guide pour les entrepreneurs
J’ai récemment ouvert un hôtel au Mexique et j’ai eu l’occasion de revoir le site web fourni par l’opérateur de l’hôtel. Cette tâche, que j’effectue régulièrement pour étudier les sites de nos prospects ou lors d’audits, m’a fait réaliser qu’elle suscite également de nombreuses questions parmi les entrepreneurs. Comprendre la qualité du code derrière un site web est essentiel pour prendre des décisions éclairées rapidement. Tout comme vous n’avez pas besoin d’être écrivain pour juger de la qualité d’un livre, vous n’avez pas besoin d’être développeur pour évaluer un site web.
Voici les éléments clés pour valider rapidement la qualité de développement d’un site web :
Des éléments à vérifier directement sur le site :
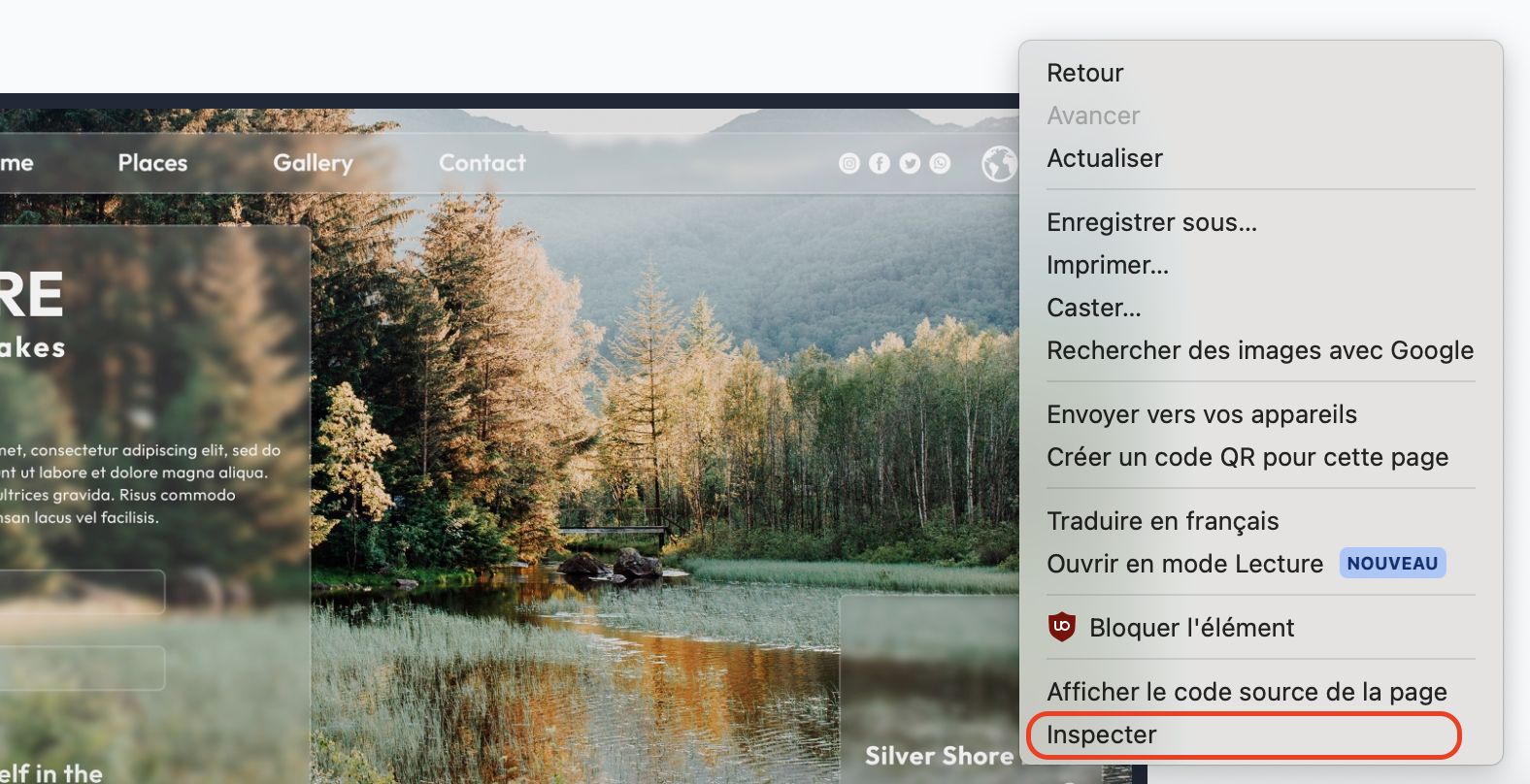
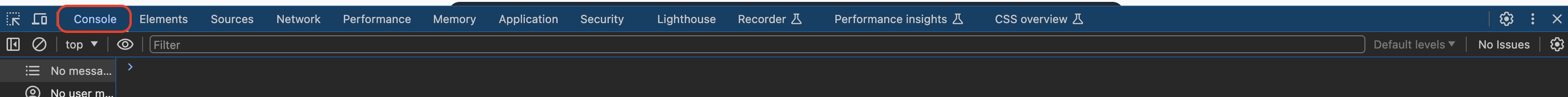
1. Nombre de messages et d’erreurs dans la console :

 La console de votre navigateur est un outil que les développeurs utilisent en permanence lors du développement d’un site web. Vous pouvez également en tirer parti. Voici ce que vous devez voir : un minimum d’erreurs (il y en a toujours liées aux extensions que vous avez installées sur votre navigateur, adware). Mais vous remarquerez immédiatement des erreurs explicites, par exemple :
La console de votre navigateur est un outil que les développeurs utilisent en permanence lors du développement d’un site web. Vous pouvez également en tirer parti. Voici ce que vous devez voir : un minimum d’erreurs (il y en a toujours liées aux extensions que vous avez installées sur votre navigateur, adware). Mais vous remarquerez immédiatement des erreurs explicites, par exemple :
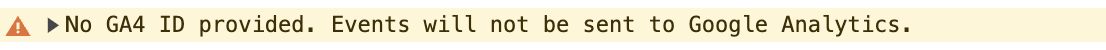
- Un ID manquant dans Google Analytics, là on voit clairement que le travail n’a pas été terminé.

- Des logs de debug du développeur, ici le développeur n’a pas pris le temps de retirer ces commentaires de développement, c’est un peu comme ne pas relire un mail avant de l’envoyer.
- On retrouve aussi des erreurs d’élément localisé manquant.

- On peut retrouver les warnings d’utilisation de fonction qui ne sont plus à utiliser dans des librairies externes. Votre développeur ne doit pas les utiliser car elles ne sont plus maintenues et pourraient cesser de fonctionner à tout moment, engendrant des erreurs dans votre site.
2. Utiliser les outils de calcul de performance :
Lorsque vous recevez un document de travail, vous êtes en mesure de valider la qualité du travail en étudiant, si ce n’est sur le fond, au moins sur la forme et sa structure. Vous jugez aussi de la qualité du français. Il est possible de faire de même très rapidement sur la qualité de votre site avec des outils tels que Google PageSpeed. Une note supérieure à 90 est bonne, de 50 à 90 il faut améliorer et moins de 50 c’est vraiment dramatique. La performance est intéressante à regarder, mais en termes de qualité de code, ce sont les bonnes pratiques et le SEO que je regarde en premier. Les performances peuvent être liées à des choix métier/fonctionnels/UX qui ne sont pas toujours de la volonté du développeur. Les bonnes pratiques et le SEO, par contre, sont clairement de son fait. Vous pouvez utiliser l’extension Chrome : Lighthouse.

3. La structure du code :
Un des éléments assez simple à vérifier est la structure du code et du site. Vous allez ici valider la qualité du développeur et du designer. Il faut comprendre que les deux sont très imbriqués. Un bon designer doit vous demander les frameworks utilisés. Si le développeur prévoit d’utiliser Bootstrap, dites-le au designer pour qu’il puisse l’intégrer dans son design. Pareil pour Tailwind avec Flowbite mais c’est un sujet pour un autre article.
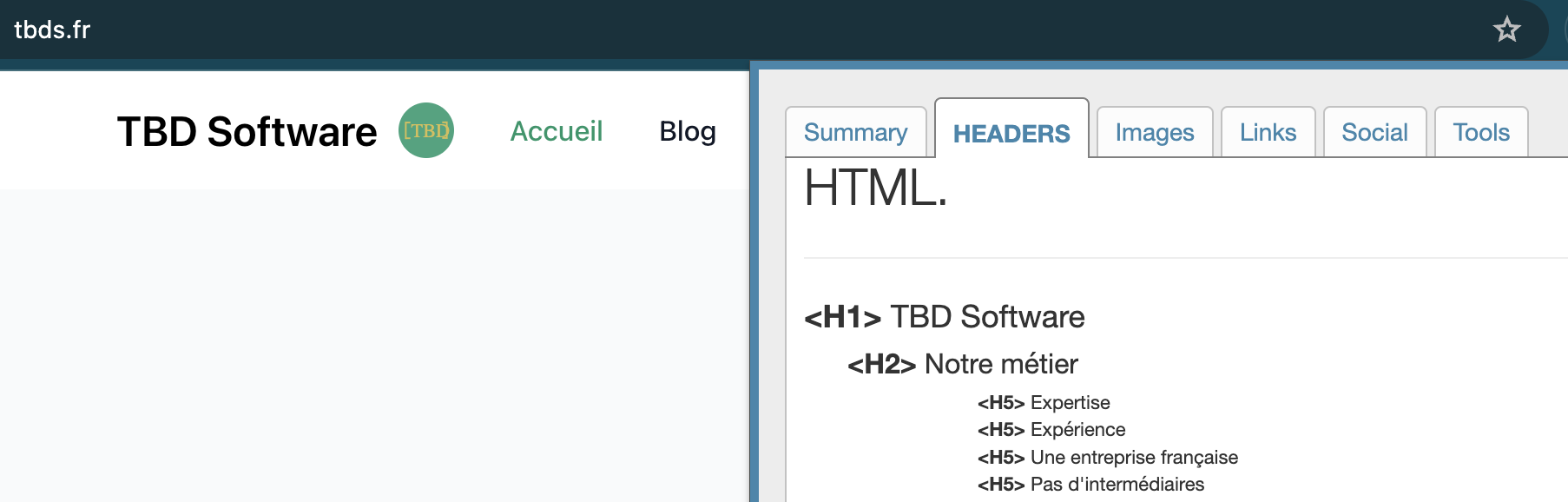
Pour valider la structure rapidement, je regarde le header avec l’extension SEO Meta 1 Click. Je vérifie que les titres sont structurés, le titre imbriqué dans le bon ordre, un h2 doit être dans un H1 et pas l’inverse.

4. Tous les liens sont « vivants » :
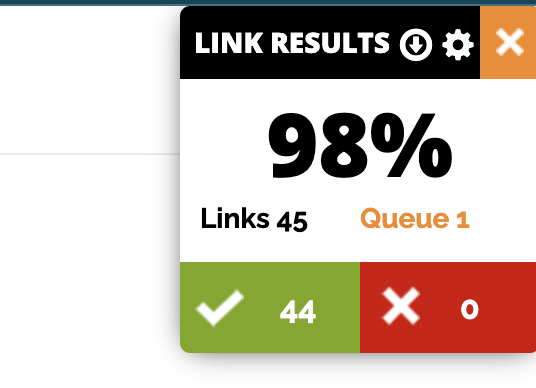
J’utilise un outil pour vérifier très rapidement que tous les liens sont bons dans le site. C’est l’un des éléments qui me permet rapidement de savoir si tous les aspects du site ont été traités (conditions générales de vente, informations légales, etc.).Vous pouvez utiliser une extension comme linkminer

Il faut regarder les aspects fonctionnels :
1. Mobile responsive :
J’utilise les outils de mon navigateur pour passer en mode mobile. Je parcours rapidement l’application pour vérifier que rien ne me dérange. Notamment que les textes ne dépassent pas, que les images sont alignées, ou bien qu’il n’y ait pas de grosse marge d’un côté.
2. Tester toutes les pages en les visitant :
Faites le chemin fonctionnel, essayez tous les champs dans le filtre, renseignez toutes les informations. Que se passe-t-il si je reviens en arrière au milieu d’un formulaire ? Essayez différents cas de figure, comme la réservation d’hôtel pour une ou deux personnes, et que se passe-t-il si je mets 30 ou 0 ? Si vous avez un système d’authentification, vérifiez que vous disposez d’une fonctionnalité de mot de passe oublié.
3. Présence des pages “obligatoire”
Enfin, un dernier élément auquel je prête toujours attention et qui me donne une excellente indication de la qualité du travail est la gestion des pages d’erreur. Sont-elles présentes et personnalisées, notamment la page 404 ? Pour vérifier cela, tapez simplement une URL incorrecte dans le navigateur et observez la réponse du site. Il y a aussi les CGV, CGU
4. RGPD
Il faut être RGPD compliant. il y a un certain nombre de point de verification à faire mais nous traiterons ce vaste sujet plus tard.
Enfin, il y a des questions simples que vous pouvez poser au développeur :
1. Utilise-t-il un repo distant ?
La réponse doit être oui (je recommande souvent GitHub). Si vous voulez aller plus loin dans la maîtrise de votre code source, vous devriez être propriétaire de ce repo. S’il n’utilise pas de repo ou vous dit que le code est sur sa machine ou son NAS… fuyez. J’irais ensuite regarder le repo, voir les commentaires de commit, on va rapidement voir si cela semble cohérent. Ensuite, si je travaille avec une équipe de plusieurs développeurs et que je ne suis pas dans les premiers jours de mon application, je regarderais s’ils travaillent par pull request. Cela n’est pas obligatoire mais reste une excellente pratique et permet de s’assurer que tout morceau de code qui rentre en production a été revu (assurez-vous qu’il y a des commentaires).
2. A-t-il mis en place un outil de centralisation des erreurs du type Sentry ?
C’est une chose d’avoir des erreurs en production, mais il est primordial de les traiter, de comprendre s’il s’agit d’un comportement anormal ou d’un bug, cela peut aussi venir de tentatives d’intrusion… Vous devriez demander un accès à ce système et poser des questions si vous voyez trop d’erreurs ou avez un doute.
En suivant ces étapes, vous serez bien équipé pour évaluer la qualité du développement d’un site web, ce qui est crucial pour offrir une expérience utilisateur optimale et assurer le succès de votre entreprise en ligne.